初心者デザイナー必見!作業効率・スピードを格段に上げる方法6選

こんにちは。デザイナーのYAです。
みなさんは普段デザインをしていて『仕事がはかどらないなあ』『作業スピードが遅くて仕事の進みが悪い……』と思ったことはありませんか?
デザインを制作する上ではクオリティが高いことはもちろん、納期などを考慮した場合の作業のスピード、そして効率性が重要になってきます。
私も昔はなかなか効率的に作業が進まず悩んでいましたが、あることを心がけたことで格段に作業スピードを上げることができました。
そこで今回は『作業効率を格段に上げる方法』を6つ、私流でご紹介したいと思います。
どれか一つ試すだけでも作業スピードは上がっていくと思いますので、ぜひ参考にしてみてくださいね。
1.グラフィックスタイルを活用する
グラフィックスタイルとは、何度でもすぐに使えるアピアランス効果のようなものです。
アピアランスはひとつひとつの設定を1からするものですが、このグラフィックスタイルは、縁のデザインや色などの設定を登録さえすれば、いつでもすぐに利用できるのです。
オブジェクトやテキストに一瞬でアピアランスを適用することができ、かなりの時短になるのでおすすめです。
グラフィックスタイルの使い方については今後、私流でどんなアピアランスを登録しているのかをお教えしたいと思います。
2.キーボードショートカットを活用する
キーボードショートカットとは、IllustratorやPhotoshopなどのアプリケーションやPC自体にであらかじめ割り当てられた行動(開く、閉じる、コピペ、切り取り、拡大縮小など)を、キーボードを押すだけでできちゃうとっても便利な機能です。
普段使う機能をショートカットで使うだけでも時短になりますが、ショートカットはアプリケーション内のツール『選択ツール』や『テキストツール』他あらゆるツールにも割り当てができるんです。
これを覚えておくと、わざわざツール一覧にカーソルを移動して選択する手間が省けます。すぐに必要なものを使えるので、これは本当に便利。私はこのショートカットで、少しずつ作業効率を上げることができました。
それに……なんと言っても見た目がかっこいいです。
私も昔、同僚が「画面を見たままショートカットを使って作業している」姿がすごくスマートでかっこいいなと思い、真似をするようになりました。
作業が早くなる上にかっこよく見えるって、最高ですよね。同僚の作業スピードが早かったのも頷けます。
「キーボードショートカット」などで検索すると一覧が出てきますので、ぜひ覚えて使ってみてください。
MacintoshだけでなくWindousのPCでもショートカットは細かく使えますので、会社などで共有するPCでなければオリジナルで割り当ててもいいですね。
ぜひ自分流にショートカットをアレンジして、作業を効率的に、そしてスマートに進めちゃいましょう!
3.よく使う素材はまとめておく
デザインを作っていると、ふと
『あの素材、また使いたいけど、どこにいったのかな……』
『あのイラストお気に入りだったのに、また探さなきゃいけない……』
『そもそも素材自体がなくなってるんじゃ……』
そう思うことって、よくありませんか?
捨ててしまったので、同じ素材をもう一度探す羽目になったり、そもそも素材サイトから素材自体が消えている、なんてこともよくあります。
そしてまた違うサイトで探す……このサイクル、すごく面倒。そして時間がかかる。
これを一気に効率化できるのが『素材をまとめておく』ことなんです。
私はチラシやパンフレット制作の時にフリー素材を使わせていただくことが多いので、お気に入り、もしくは多様性・汎用性のある素材は必ずまとめるようにしています。
例えばこんなふうに。

これはほんの一部ですが、これだけで一目瞭然。どこにどんな用途・テイストの素材があるのかがはっきりわかります。
そしてこのやりかた、スーパーのチラシなどにも応用できるんです。

この値段の表記、お店のチラシを見ると必ずと言って良いほど入っています
これっていちいち『税抜』『税込』両方の値段を打ち込まなきゃいけなくて、結構面倒で時間を取られるんです。
さらには商品の情報も大量にあったりして、全部手動で入力すると、1〜2時間は普通にかかってしまします。
それを効率化できるのが「まとめる」作業なんです!
よく使う値段や商品をまとめておいて、使う部分にパパっとコピペ。
私は過去にこの方法で、本来の約2〜3時間分、実際に作業時間を短縮できていました。
※ただ、この方法でチラシを作ると、「送られてくる商品の原稿と、まとめたものの表記がちょっと違う……」なんてことも起こりうるので、制作に慣れて違いに気付くようになってからの活用をおすすめします。
※この方法はあくまでも「自由に商品を配置できるタイプのチラシ」に使える方法ですので、格子状に並んでいたり、レイアウトが毎回変わらないチラシには使えないのでご注意くださいね。
そしてこの「素材をまとめる」作業、実はなかなか面倒なのでやってない人が多かったりします。
でも、しっかりまとめておくと、いざ『急ぎのデザインの業務が入った!』なんて時にめちゃくちゃ助かるんです。
アイキャッチやちょっとした飾り枠だけでも、すぐ使えるよう簡単にまとめておくことをおすすめします。
4.よく見るサイトをブックマークでフォルダ分けしておく
デザインを作るときに参考にするサイト、フリーの素材サイト、クライアントのホームページなど……日頃からネットは欠かせませんよね。
でも、同じサイトを毎回毎回検索にかけてはいませんか?
私が主に使うブラウザ「Google Chrome」では、よく見るサイトを……

このように「フォルダ分け」することができるんです。

ブックマークバーの部分を右クリックすると下の方に『フォルダの追加』というのがあります。
これを使うと、ブックマークバーにフォルダが作成され、この中にサイトを納めることができます。
よく使うサイトはこれで種類分けをしておけば、検索枠に文字を打ち込む時間を取られることもなくなりますよね。
私は今まで、よく見るサイトをそのままブックマークに追加していたので、バーの中がごちゃごちゃになってしまって困っていたのです。
最近知った方法なのですが、よくまとめサイトなどを閲覧する私はすごく助かっています。
5.フォーマットはあらかじめ作っておく
フォーマットってなに?と思う方がいるかもしれません。
デザインを作るためには、必ずドキュメントを作成しますよね。
サイズを指定してドキュメントを作る→トリムマークを作る→ガイドラインを引く→レイヤー分けをする……。その作業って毎回毎回面倒ではありませんか?
チラシやパンフレット・名刺などをよく作る私はこれがとにかく面倒くさい!と思ったので、

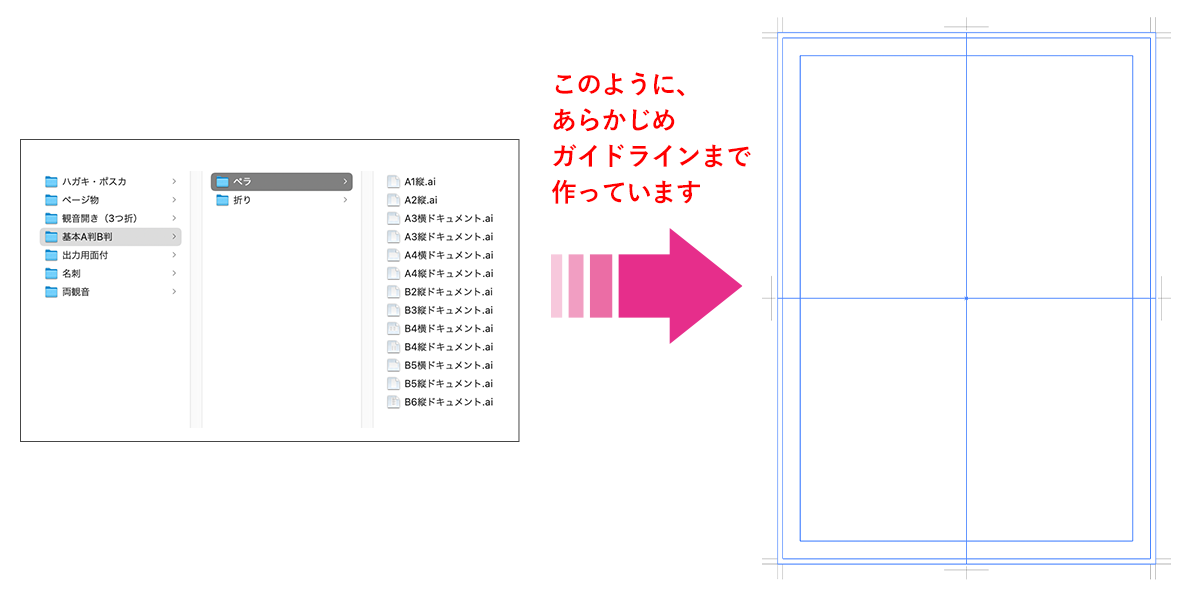
こんなふうにそれぞれフォーマットを作成しました。
よく使うA判・B判から三折りのパンフレット・名刺、はがきまで余すことなく作っています。
このフォーマットを仕事をするフォルダにコピペして使えば、すぐに作業を始められて効率的。
ドキュメントを作る工程は面倒ですが、一つ作ってしまえばもう同じ面倒とはおさらばです。
6.デザインを始める前に必ずレイアウトを書く
これはそのままの意味で、何も考えずにデザインを作り始めると必ずどこかで手が止まります。
テキストや画像をどこに配置しようか、あーでもない、こーでもない、あーどうしよう……と迷い続けて時間を持て余してしまいます。
仕事をしていると、クライアントが紙に手書きでレイアウトを書いてくれる、なんてことも多々ありますが、それは出来上がりのイメージをある程度掴む為。
クライアントに持っていく為にレイアウトを書く・作る、なんてこともあると思いますが、レイアウトをもらえなくても必ず自分でラフを書き、イメージを固めてから制作を始めましょう。
私もたまにレイアウトを考えずに制作を始めることがあるのですが、案の定、毎回どこかで躓きます。
反面、レイアウトをあらかじめきちんと書いて制作するときはかなりスムーズに作業が進みます。
これは忙しくて余裕がない時やデザインをはじめたての時にやりがちなことなので、毎回きちんとレイアウトを書く癖をつけておきましょう。
さいごに
いかがでしたか?
どれもありきたりな内容ではありますが、意外と見逃している方法かもしれません。
かくいう私も全部を完璧にできているわけではありませんので、各項目マスターしつつ、さらに効率を上げるため精進していきます。
どの方法も空き時間を使ってすぐにできることなので、少しずつ日常に取り入れて、楽しく作業ができるようがんばりましょう!