プロもよく使う「どこでも役立つカラーツール5選」

こんにちは、デザイナーのYAです!
さて今回は、『デザイナー必見!すぐに役立つカラーツール5選』というテーマで書いていきたいと思います。
色の使い方やデザイン全体の雰囲気作りに迷ったり、そもそも「このデザインに合う色がわからない!」なんて思ったデザイナーも少なくないのではないでしょうか?
デザインや色を使うにはセンスが必要だと思われがちですが、そんなことは一切ありません!
かういう私も色使いは得意かと聞かれたら『…自信はないかなぁ…』と答えるかもしれません。
今日はそんなデザイナーのお悩みを一発で解決する、おすすめのカラーツールを厳選して紹介していきます!
まずはじめに
カラーツールは、当然グラフィックデザインにもWebデザインにも、言ってしまえば何にでも使えるものです。
ですのでこのブログでは主にグラフィックデザインとその他の内容にフォーカスして、所々でWebデザインの要素を付け加えながらお話ししていきますね。
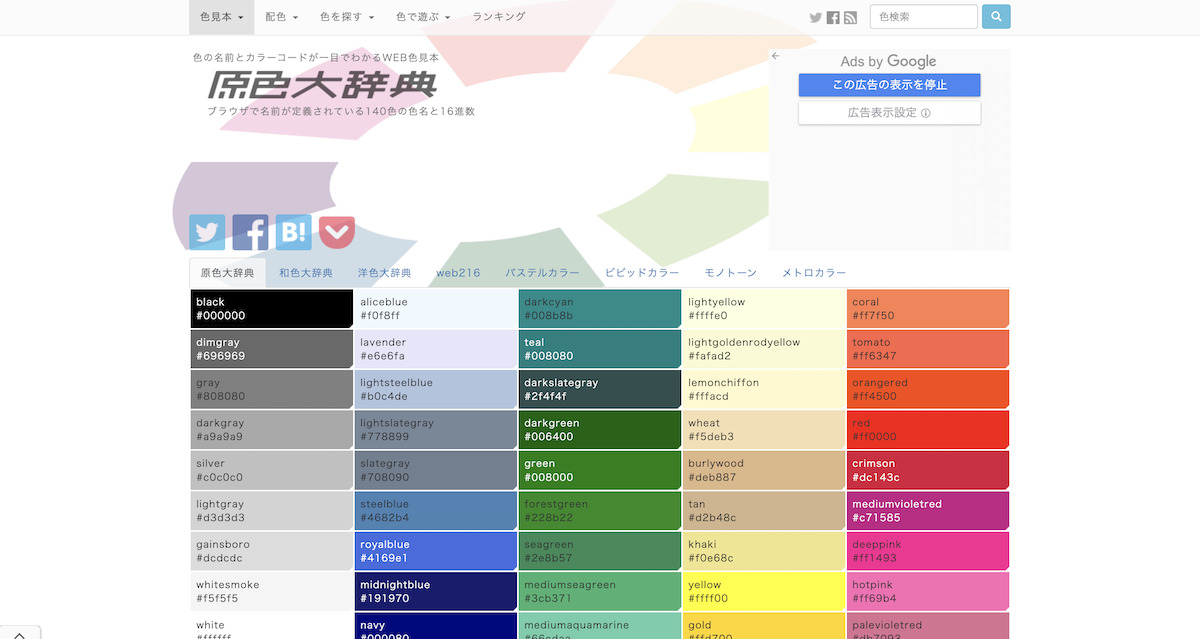
1.原色大辞典

もう誰もが知っているであろう、1997年にオープンされた色見本サイトです。
和色・洋色はもちろんのこと、パステルカラーやビビットトーンなど、いろんな色を見つけることができます。
色の名前と「#」で始まるカラーコードも付いているため、webサイトやコーディングをする時は特に便利ですね。
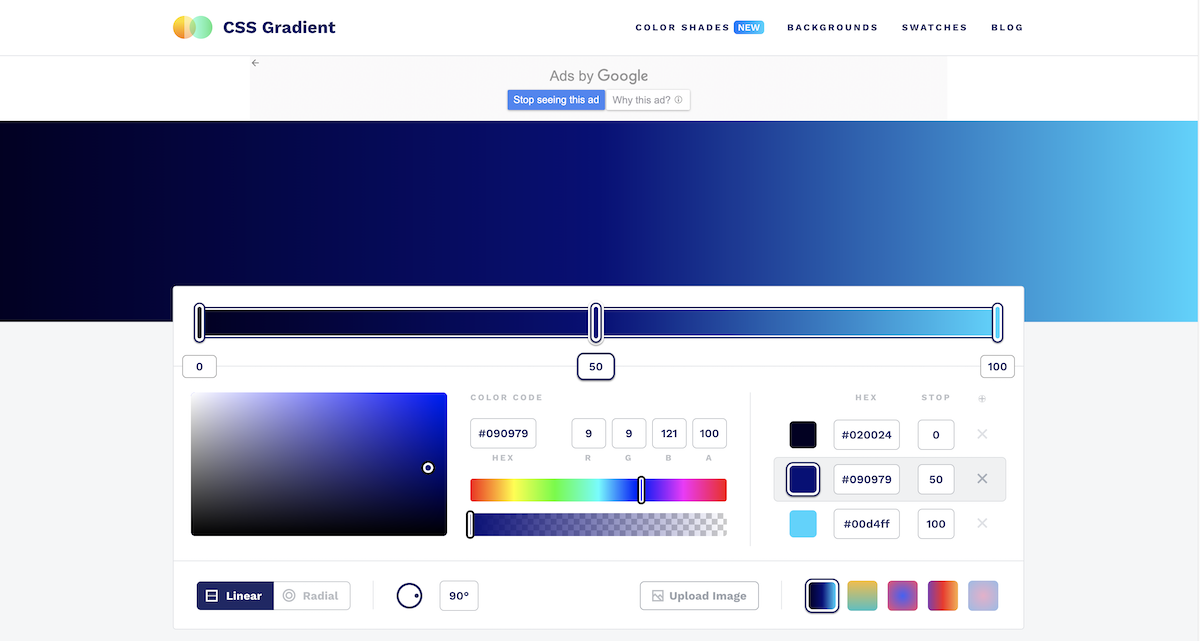
2.CSS Gradient

こちらのカラーツールは既に色んなデザイナーさんが紹介されていますが、私もおすすめします。
何といってもグラデーションが作りやすい。
そしてカラーバーが大きいので見やすさ抜群です。
デフォルトでは白と黒の2色の状態ですが、何色にも増やすことが可能ですし、不透明度も変更できます。
一度サイトを離れても、次同じPCでサイトを訪れると、前回作った色が保持されているのです。
(私は何度か使っていたので、この画面では青になっています)
しかも前述したように「カラーバーが大きい」ため、操作もしやすく手間取ることがほとんどありません。

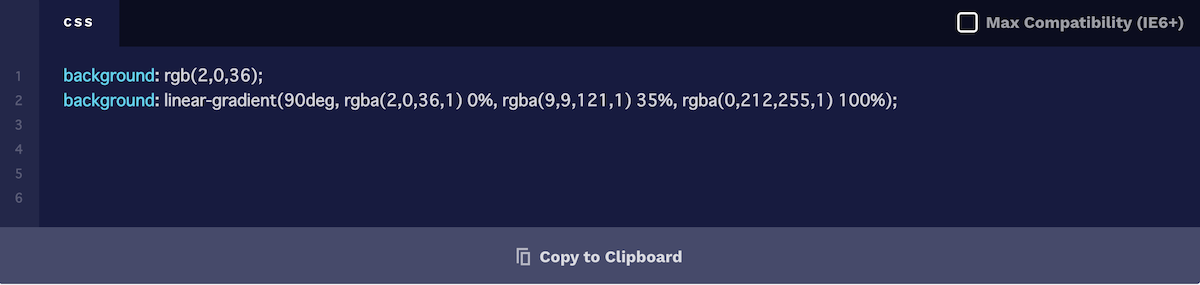
こんな風にcssコードも出てくるので、コーディングには欠かせない万能サイトなのです。
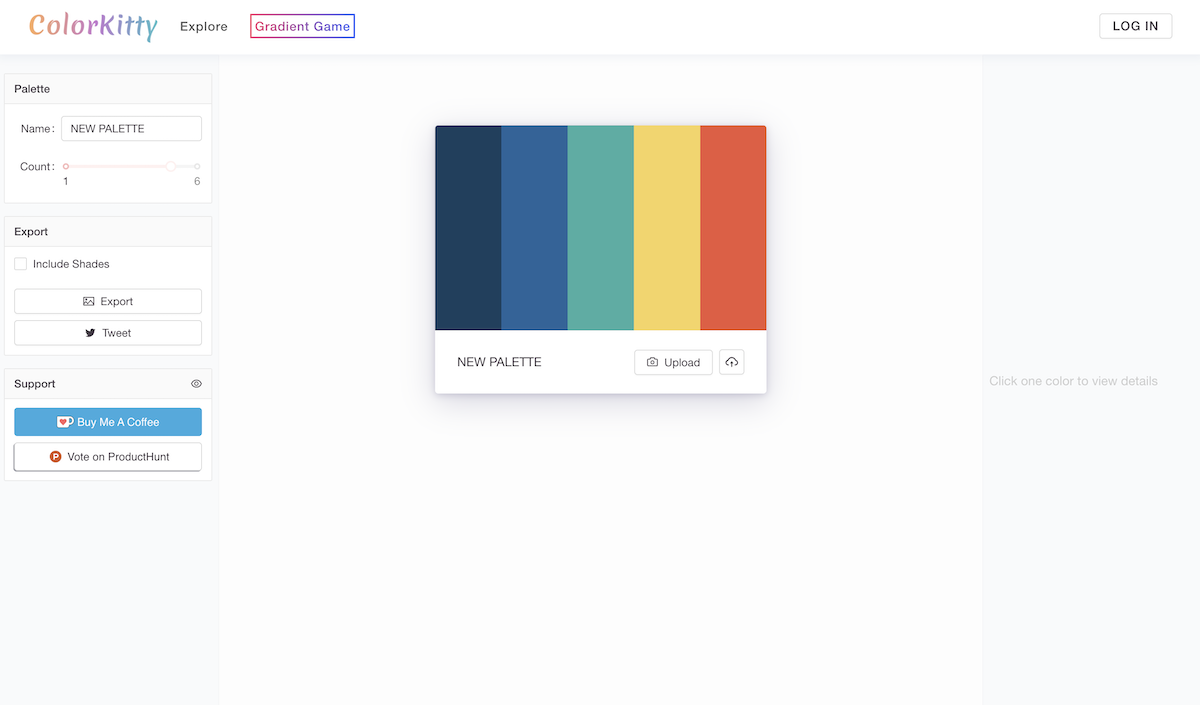
3.ColorKitty

このサイトは、画像をドラッグ&ドロップすると、その画像の色を抽出してカラーパレットを作ってくれる、大変便利すぎるオンラインツールです。
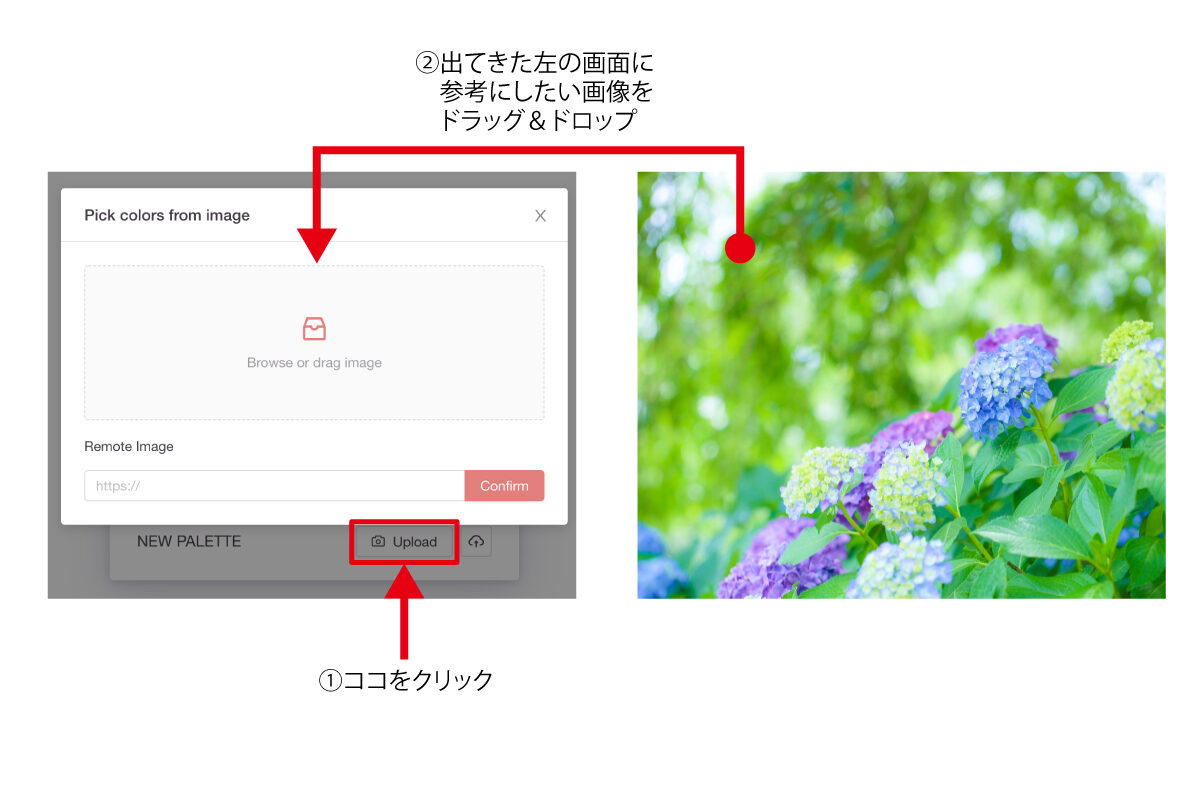
デフォルトの画面の真ん中にある「Upload」ボタン(下図赤枠)をクリックすると、アップロード画面が出てきます。

そこへ参考にしたい画像をぽいっと入れると……

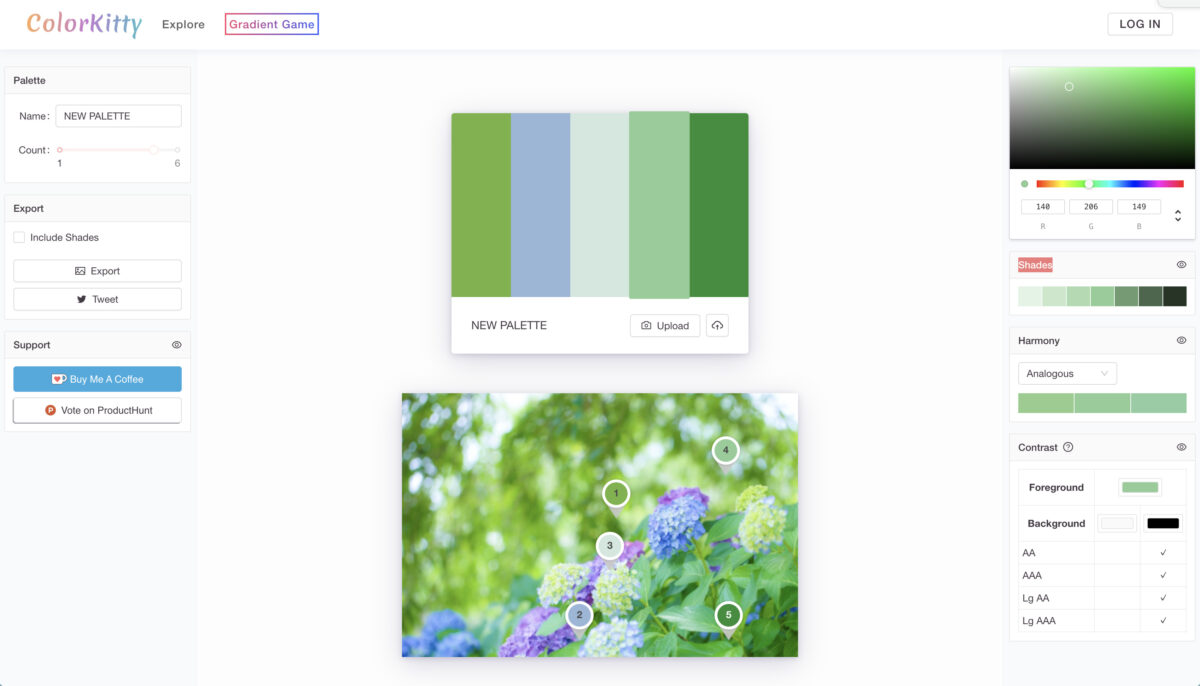
ざっくりとではありますが、ドラッグ&ドロップした画像を元にカラーパレットを作成してくれるのです。
それぞれの色をクリックすると右側に詳細が出てくるので、そこで色を確認できます。
初心者デザイナーには特におすすめで、参考にしたいデザインがあったとしても、
「思ったような似た色を作れない……」
こんなときに役立ちます。
グラフィックデザインはCMYKの4色のインキから作られているので、自分で色を作るときもその4色を組み合わせて色を作ります。
ある程度感覚が必要な部分もありますし、慣れも影響しますので、色作りに慣れていない初心者デザイナーや、プロのデザイナーなら色に迷走したときなどに活用しましょう。
4.COLOR SUPPLY
このサイトは「カラーホイール(色相環)」を使って配色を選べるサイトです。
(このカラーホイール(色相環)については、また別のブログでお話ししたいと思います)

この画面の「今すぐ試す」を押すと……

このようにカラーホイールが表示されます。
黒の丸い部分がありますが、こちらを動かすと、反対色での色の組み合わせを見ることができます。
カラフルであったり、モダンな色合いのデザインをするときにはとても役立ちますね。
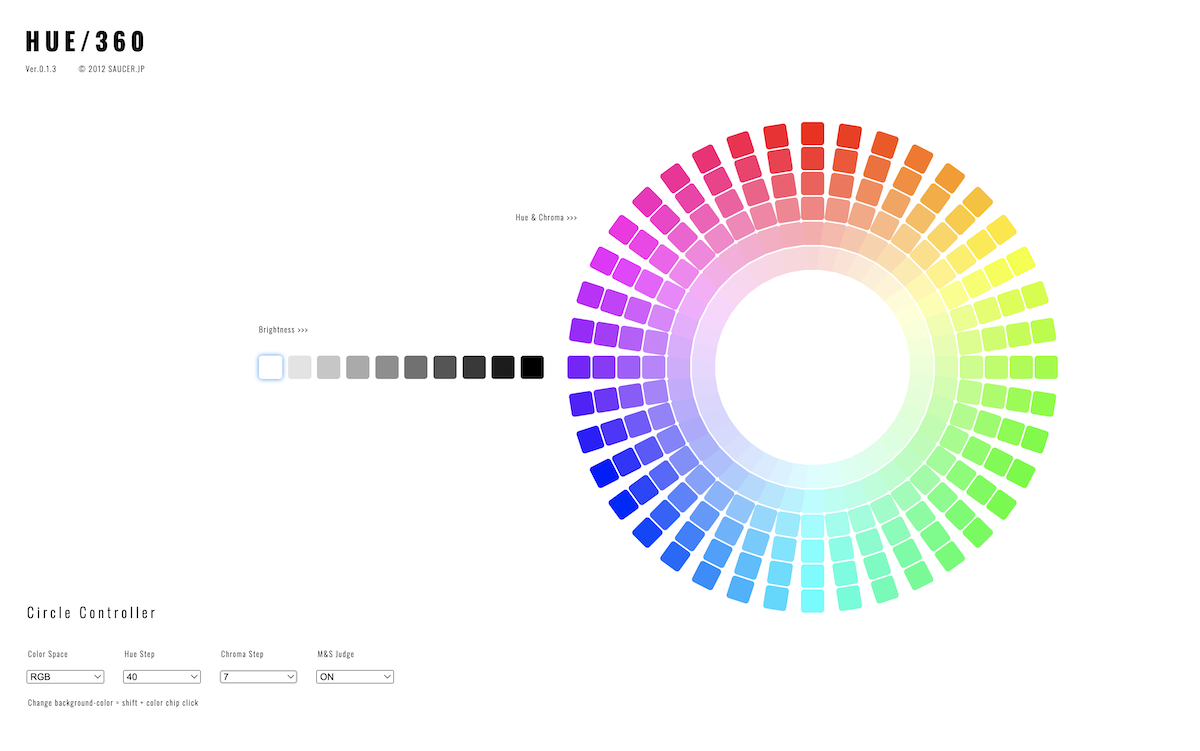
5.HUE/360
こちらもカラーホイールを基準としたものになりますが、色の明度やベースの色に合う色を簡単に探すことができます。
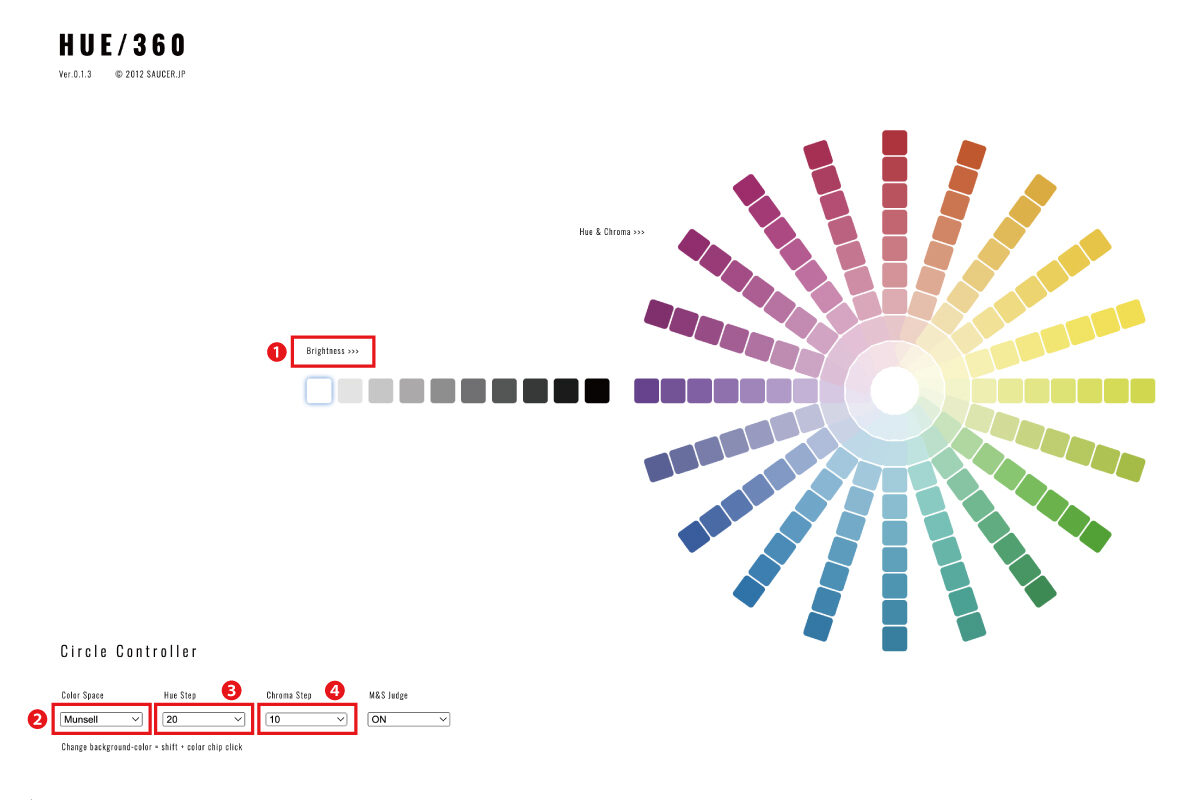
下図に示している①〜④の部分をいじって色を探していきます。

①は表示する色の「彩度」。
②カラーモード
③、④は色数
という風に把握しておくといいと思います。
ではまず、
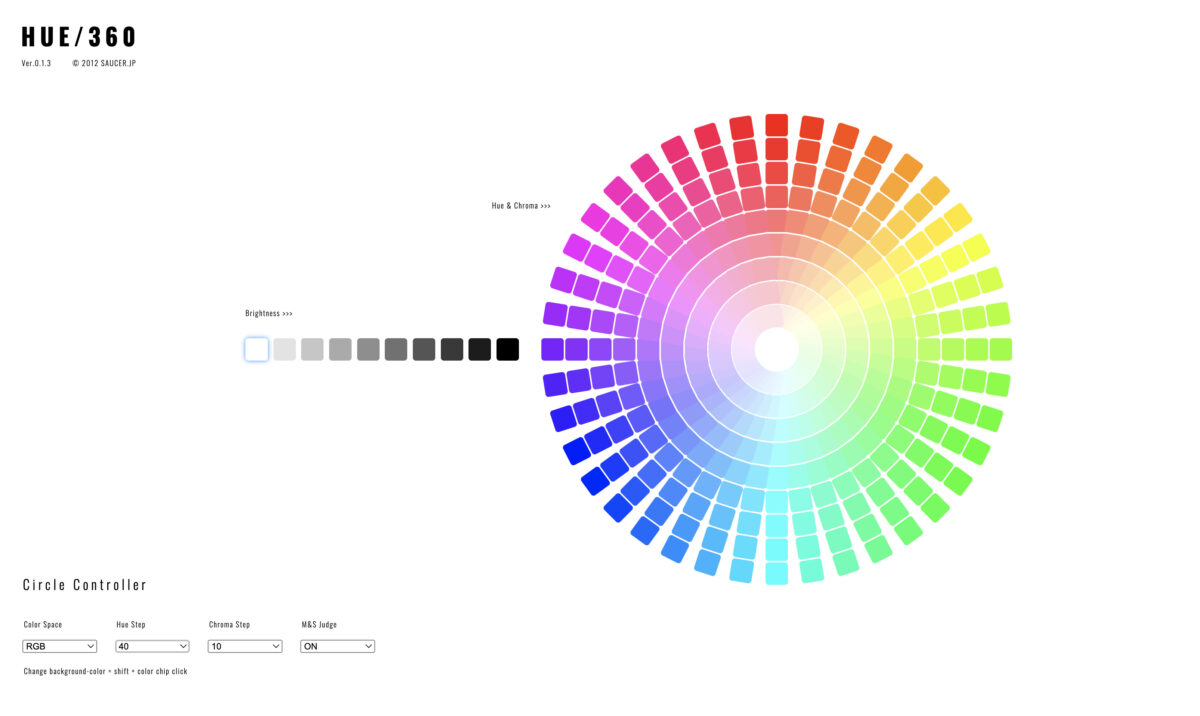
②のカラーモードを「Munsell」から「RGB」
③を「20」から「40」
に変更してみます。
するとかなり明るくなって、かつ色数(外側の棒状の部分)が増えました。

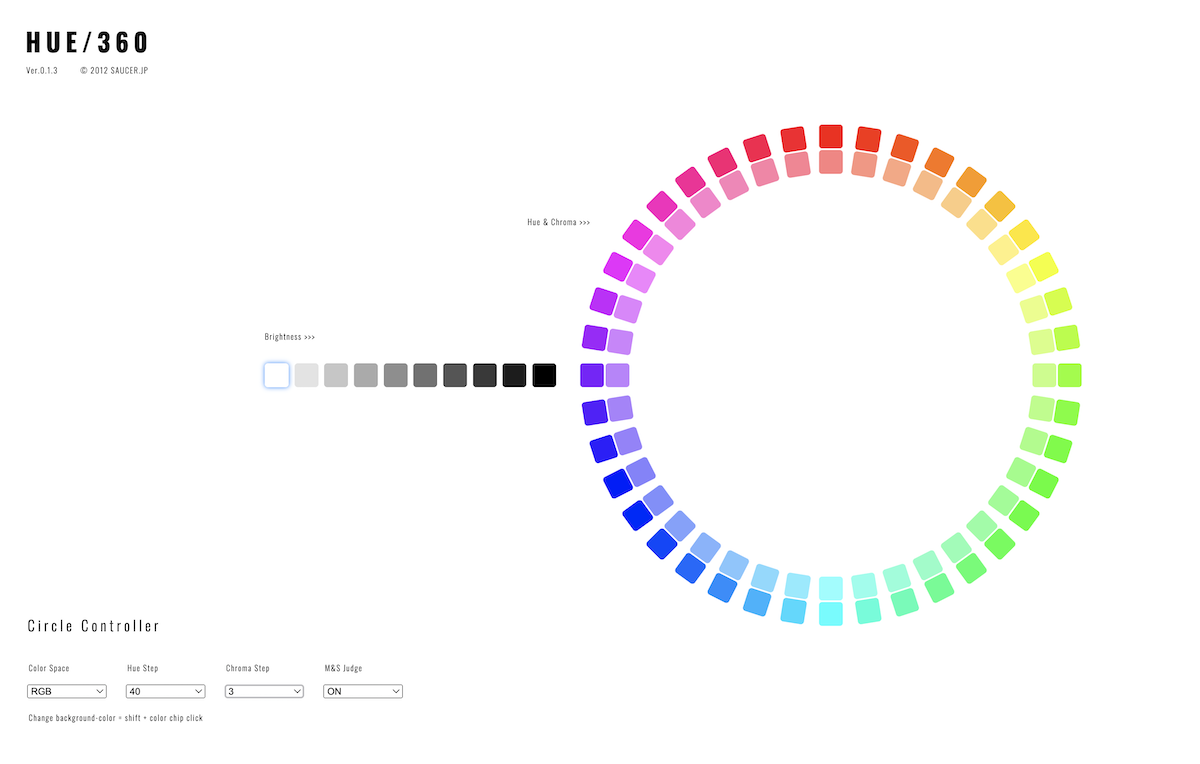
さらにここから、
④を「10」から「7」に変更します。

すると、ホイールの内輪の色数が減りました。
さらにさらに④を「7」から「3」に変更すると……

かなり色数が制限されましたよね。
このように、自分で色数を変えて探すことができるんです。

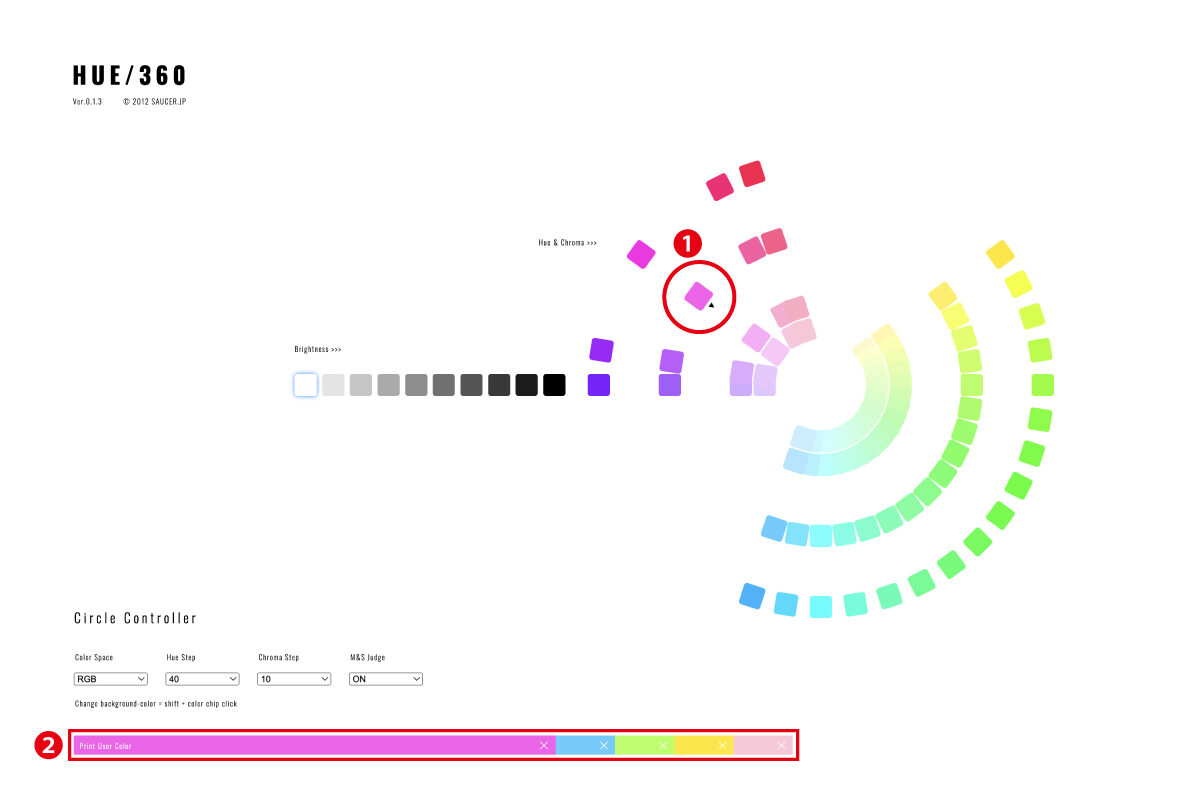
上図は①の色を選択しています。
するとこのように「選んだ色と合う色」が自動で抽出されるのです!
そしてそれぞれの色を選択すると、②の部分に「選択した色」がバーになって出てきます。
これでベースカラーやアクセントカラーを決めることができますね。
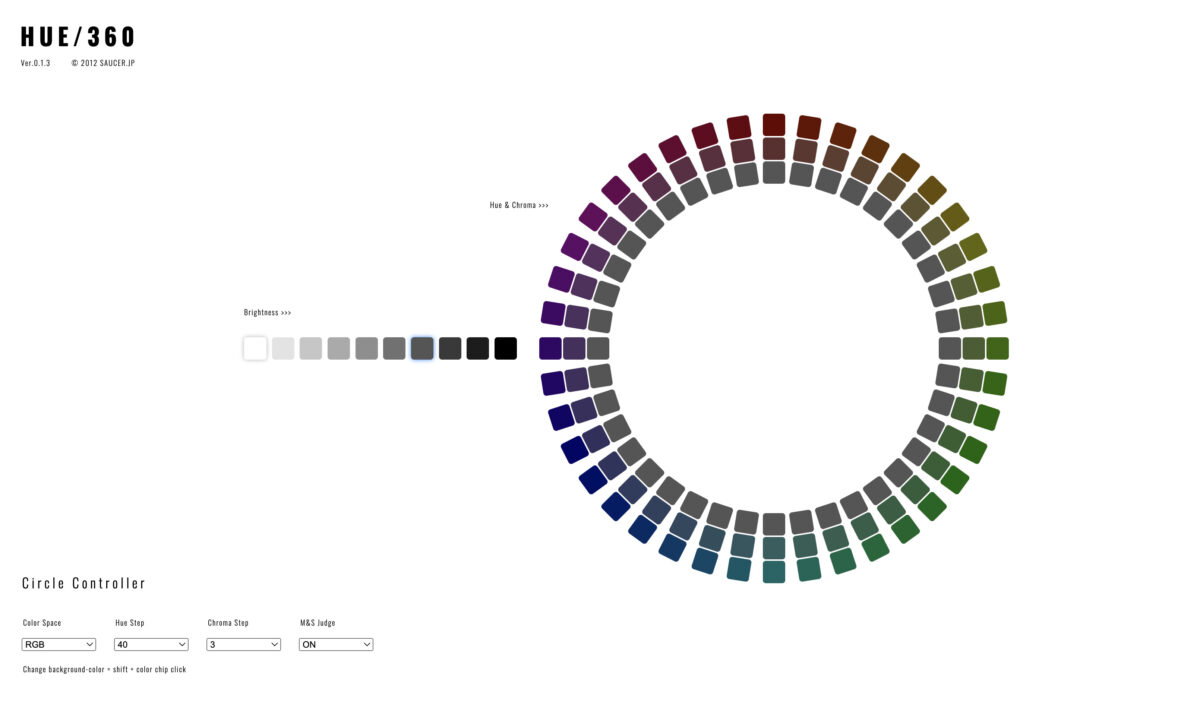
ついでに、①の部分の「暗い色を選択」すると……

このように「彩度」がガクッと下がりました。
いやー、すごいですね……これを作った方……。
これは本当に使えるのでおすすめです。
6.番外編|カラーブックもおすすめ

この本、おそらくデザイナーならば知っている人は多いと思いますが、知ってるだけで持ってないって方もいるのではないでしょうか?
様々なバリエーション、ジャンルで色分けがされていて、すごく便利なのです。
サイトで色を探すのもいいですが、もっと手軽に手元に置いてキーボードを叩く手間すら省きたい!
そんなときのために、カラーブックが一冊はなきゃダメだよね!
という謎の考えにより、手元にこのカラーブックがやってきました。
制作ソフトを使えばいいじゃないか!と思っている方へ
ここまで読んでふと、こう思った方もいるのではないでしょうか。
「……ん?だったらIllustratorやPhotoshopで色を作ればいいじゃないか」と。
……確かにそれも一理ありますね。
Illustratorには「グラデーション」ツールがありますので、パンフレットやチラシなどのグラフィックデザインを制作している時はそれで事足ります。
だって、今作っている画面で確認できるのですから。
ですが、そうじゃない時の方が多いと思いませんか?
例えばコーディングやWebデザインをしている時、クライアントと打ち合わせをしていて色の話になった時、チームで企画やデザインを考えている時、そもそもデザインのラフの段階だから……などなど。
Illustratorでの配色はあくまでも「デザインするものがほぼほぼ明確な時である」と考えています。
なので、カラーツールサイトは「考える段階」において多いに活躍してくれるのです。
まとめ
いかがだったでしょうか?
私もよく使うカラーツール。
ただサイトを開くだけで好みの色を確認できる優れものですよね。
初心者でもプロでも誰もが使えるカラーツール。
これで色使いをマスターしていきましょう!
それでは次回のブログでお会いしましょう。


 今更聞けない!「A判」「B判」の由来とデザインに適した紙の種類
今更聞けない!「A判」「B判」の由来とデザインに適した紙の種類 デザインを上達させる5つの方法
デザインを上達させる5つの方法 未経験でもデザイナーになれるのか?
未経験でもデザイナーになれるのか? インプット ・ アウトプットの大切さ
インプット ・ アウトプットの大切さ ちょっとだけ打たれ強くなれる方法。
ちょっとだけ打たれ強くなれる方法。 初心者デザイナー必見!第2弾!プロがオススメするおしゃれ&カッコいいフォント10選
初心者デザイナー必見!第2弾!プロがオススメするおしゃれ&カッコいいフォント10選