意外と意識していない!?色相環・色の三属性と配色

こんばんは、デザイナーのY・Aです!
今回は『意外と使わない!?色相環・色の三属性と配色』というテーマでお話ししていきたいと思います。
デザイナーの多くは、一度は配色について悩んだことがあるかもしれません。
お客様の好みや目指したい雰囲気や与えたい印象によって、使える色というのはかなり絞られてくるものです。
そんな狭い範囲での配色はある意味がセンスが必要となる場合もあるかもしれませんが、自分はセンスがないから色なんて使えない!なんて卑下することはありませんよ!
このブログで、一緒に勉強していきましょう。
色とは
空や太陽、近くの町並み、今見ている目の前のパソコンの画面、そしてそれに写るものー。
全てが色で満たされていますね。
でも、その「色」について、深く考えたことがある人は意外と少ないのではないでしょうか。
前述しましたが、デザインにおいても色というのはとても重要な部分です。
相手に与える印象やイメージが、色一つでガラリと変わるわけですから。
それでは、色における大事な項目である「色相環」と「色の三属性」、「配色の一定の法則」について解説していきます。
色相環とトーン
「色」について深く考えたことがない人も、一度は目にしたことがあるかもしれません。

人は光の波長の違いによって「色」を変化させて認識していきます。
赤・橙・黄・緑・青……といった風に。
(なぜかって……?……人間とはそんなもんだと思っておいてください)
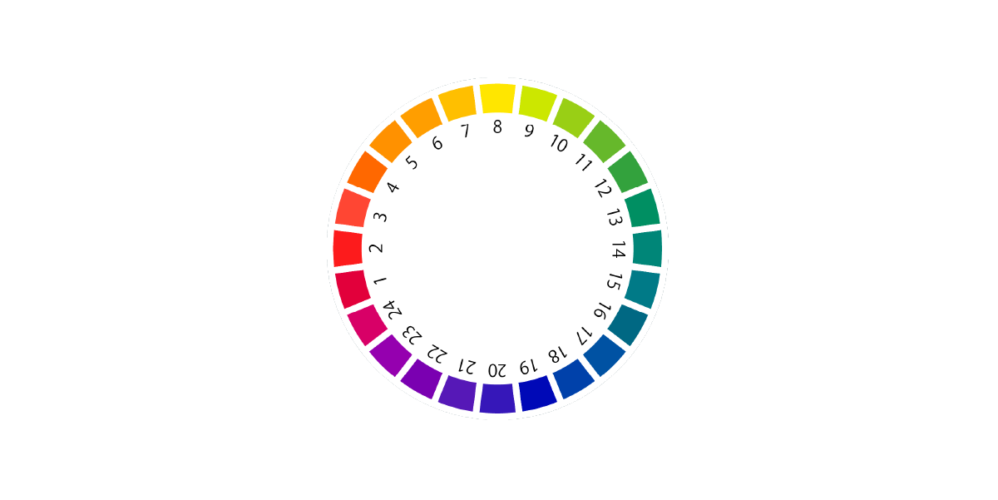
このように、色の変化を円形に並べて分かりやすくしたのが、いわゆる「色相環」と呼ばれるものになります。
そしてこの「色相環」にはいくつか種類がありますが、ここで扱うのは「PCCS色相環」です。
PCCS色相環

Practial Color Co-ordinate System の略で財団法人日本色彩研究所によって開発された表色系になります。
赤・黄・緑・青の4色が基準となり、24色で表されています。
色彩検定ではこちらの色相環が使われますね。
トーン(明度・彩度の区分)
PCCSは、前述した色相(色相環)とトーン(明度・彩度のグループ)で色を分けて考えることができるようになっていて、配色などを考えるときとても参考になります。

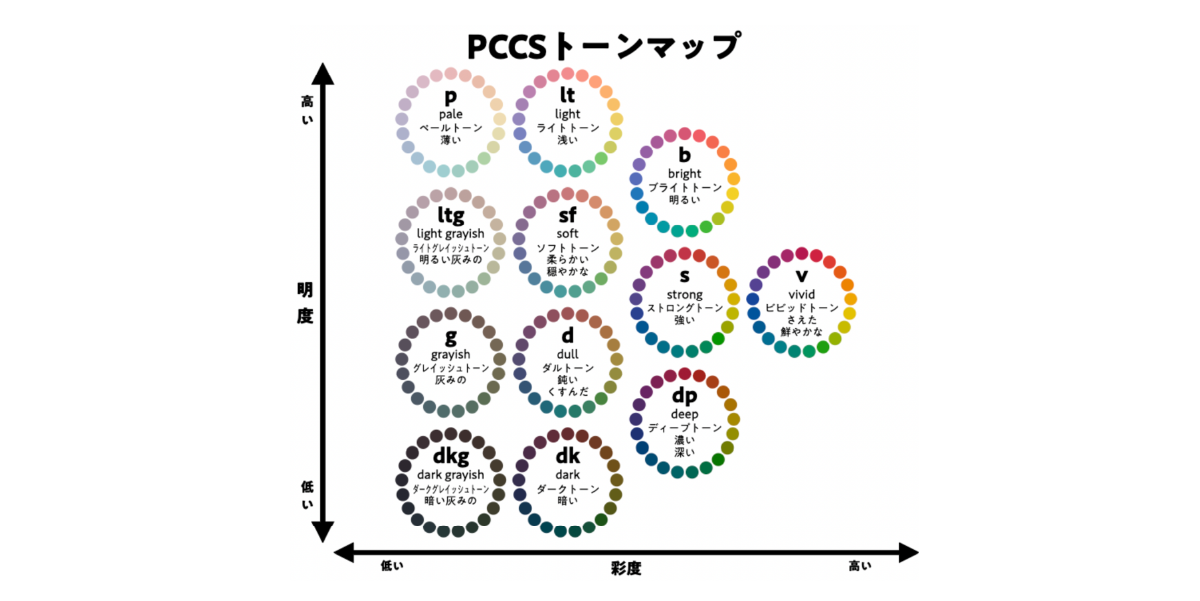
こちらがその「トーン」です。12のグループに分かれており、かつそれぞれの円の中央にアルファベットが書いてありますね。
これが各グループの「イメージ」になっています。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
v (vivid/ビビット)…… さえた、鮮やかな、目立つ、派手な、生き生きした
b (bright/ブライト)…… 明るい、健康的な、陽気な、華やかな
s (strong/ストロング)…… 強い、くどい、動的な、情熱的な
dp (deep/ディープ)…… 濃い、深い、充実した、伝統的な、和風の
lt (light/ライト)…… 浅い、澄んだ、子供っぽい、さわやかな、楽しい
sf (soft/ソフト)…… 柔らかな、穏やかな、ぼんやりした
p (pale/ペール)…… 薄い、軽い、あっさりした、弱い、女性的、若々しい、優しい、淡い。かわいい
d (dall/ダル)…… 鈍い、くすんだ、中間色的
dk (dark/ダーク)…… 暗い、大人っぽい、円熟した、丈夫な
g (grayish/グレイッシュ)…… 灰みの、濁った、地味な
ltg (light-grayish/ライトグレイッシュ)…… 明るい灰みの、落ち着いた、渋い、おとなしい
dkg (dark-grayish/ダークグレイッシュ)…… 暗い灰みの、陰気な、重い、堅い、男性的
W (白)……清潔な、冷たい、新鮮な
mGy (灰色)……スモーキーな、しゃれた、寂しい
Bk (黒)……高級な、おしゃれな、シックな、締まった
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
このように、いろいろなイメージで区分けされているのがPCCSのトーン区分です。
デザインをするとき、クライアントから雰囲気の要望があった時にこれが使えます。
それでは次項でこの「明度」「彩度」を含む詳しい説明を見ていきましょう。
色の三属性(色相・彩度・明度)
色には「色相」「彩度」「明度」による「色の三属性」というものがあります。
まずは下の各項目を見てみてください。
色相
前項でご紹介した「色相環」。
これはこの三属性のうちの「色相」によって作られます。
その「色相」とは、色相環を見てもわかるとおり、赤・黄色・緑・青…などの、そもそもの色の違い(色合い)のことを指します。
「色相」と言われたら「虹」を思い浮かべると良いかもしれません。
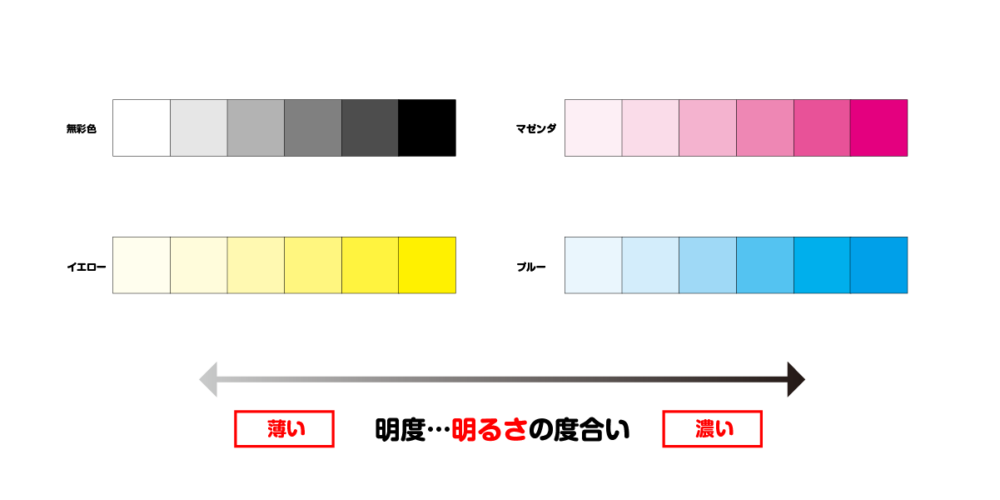
明度
「明るさの度合い」のことを「明度」と言います。

明るさのことを言うので「明るい」「暗い」といった表現が一般的にはなりますが、私は上図のような「薄い」「濃い」で覚えています。
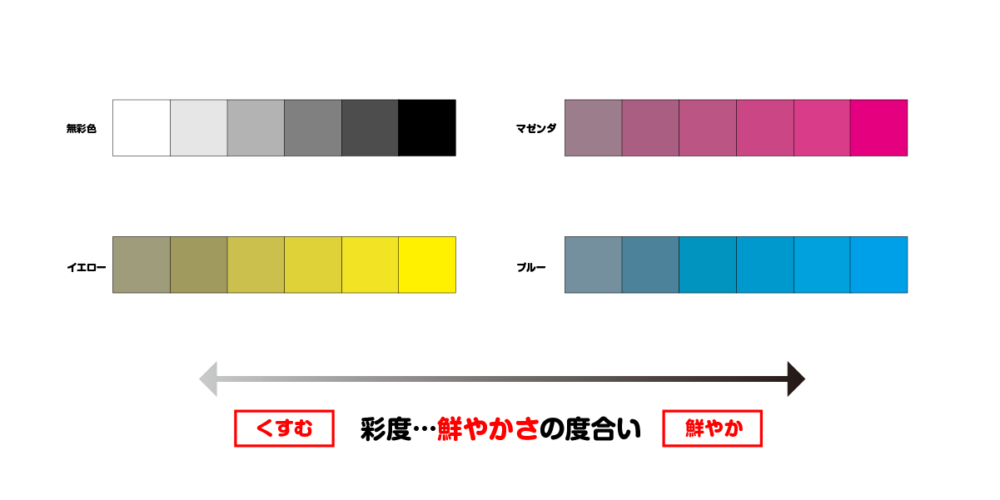
彩度
彩度は色の「鮮やかさ」を指します。

「鮮やかさの度合い」ですが、明るい色に黒などを足すとこんなふうになっていきますね。
図の上図をみても一目瞭然ですが、左にいくにつれ色が「くすんで」いますよね。
色がくすんでいき、最終的に無彩色に近づいていくのがわかります。
明るい色に黒や他の色を混ぜる。色を作っているうちに「なんか綺麗じゃないなあ……」と思うこと、ありますよね?
それはこの「彩度」が影響しているのです。
配色のルール
さて、色相環と色の三属性が理解できたら、次は応用編「配色のルール」に入っていきます。
色にはさまざまな組み合わせがありますが、少しずつ組み合わせていくことで全くオリジナルのデザインが作れるようになります。
配色の黄金比
デザインをする際、どの色をどの範囲にどの割合で使えばいいのか、悩んだことはありませんか?
かの有名なモナリザでよく聞く「黄金比」ですが、実は「色」にもこの「配色黄金比」というものがあるのです。
その割合がこちら。
●ベースカラー……70%
●アソートカラー……25%
●アクセントカラー……5%
この割合が、美しく見える配色の割合となっています。
もちろん、この「黄金比」を無視した独特のデザインもありますが、大体はこの比率に沿って作ると良いと言われていますね。
そもそもこのカラー達はなんなのか。それを簡単に説明すると、
●ベースカラー……デザインの下地の色などに利用される、最も配色の割合が多い色です。企業のコーポレートカラーなどが予め決まっている場合はその色を使うとインパクトがありガツンとした印象に、もしくはパステルカラーなどを使うとやわらかい印象になったりと、全体の雰囲気を伝える役割もあります。無彩色を使うことで落ち着いてシックな印象にすることもできますね。
●メインカラー……25%と割合が少ない印象がありますが、ユーザーにとっては一番印象に残る色とされています。こちらにコーポレートカラーを使用するのも大いに有りですね。「配色黄金比」を使って配色を決める場合は、このメインカラーを一番に決めましょう。
●アクセントカラー……メインカラーやベースカラーを引き立たせる色味となるため、5%とかなり少なめの割合となります。アクセントカラーを使うことで、ベースカラーとメインカラーの組み合わせが単調になってしまいがちなデザインでも引き締めることができます。
大まかな使い方としては、
●ベースカラー……背景など
●アソートカラー……デザイン内のコンテンツの枠の色など
●アクセントカラー……ロゴや目立たせたい見出しやテキストなどワンポイントに
このように使い分けをするといいかもしれませんね。実は私もこの割合で作ることが多いです。
もちろんこの割合をガン無視する時もありますが、例外としてそういうデザインもあります。
配色の方法
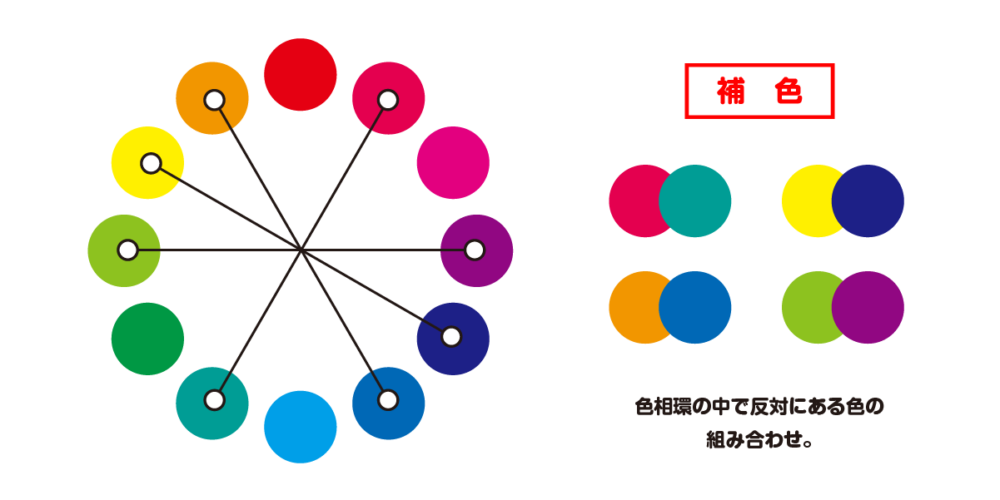
補色

図を見ても分かる通り、色相環で反対側にある色同士を組み合わせた配色方法です。
かなり目立つ配色として、インパクトなどをあえて狙いにいくデザインであれば問題はないのですが、図のように明るいまま多用すると逆にダサく見えることもあるので、補色を使うには注意が必要です。
前項でお話しした「明度」や「彩度」を意識して使っていきましょう。

弊社ではこのような制作物がありますが、これは補色配色に近いのではないでしょうか。
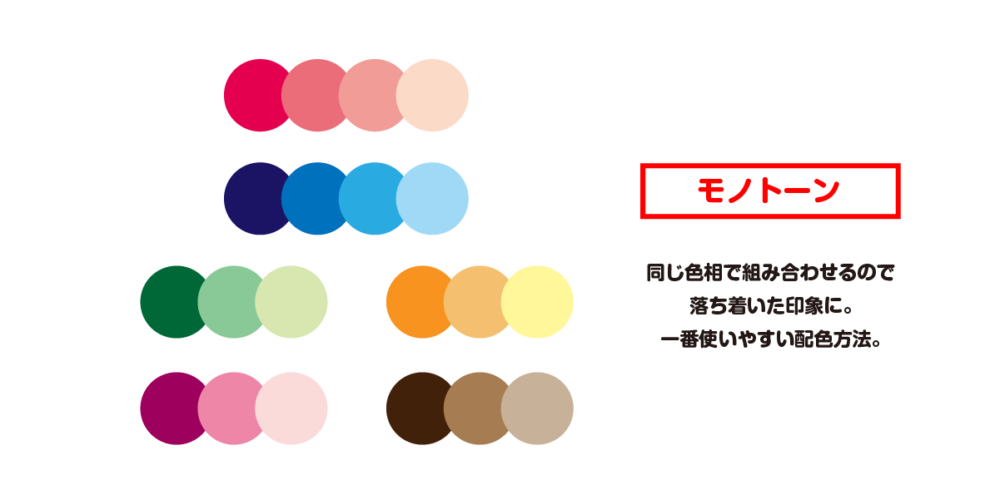
モノトーン配色
これは私も多用する配色方法なのですが、

図のように、同じ色相で明度を調整しながら組み合わせる配色です。
全体的に同じような色を使う分まとまりがあり、落ち着いた印象に仕上がります。
デザインに困った時や初心者デザイナーであれば、一旦この方法を試すのがおすすめです。
しかし…これまた「色が薄いと目立ちにくい」「インパクトに欠ける」などの不安要素も出てくる配色なので、明度に気をつけるとなお良しだといえるでしょう。
弊社の制作事例の中では、こういった下記のような作品が挙げられます。
どれも統一感のあるデザインに仕上がっていますよ!
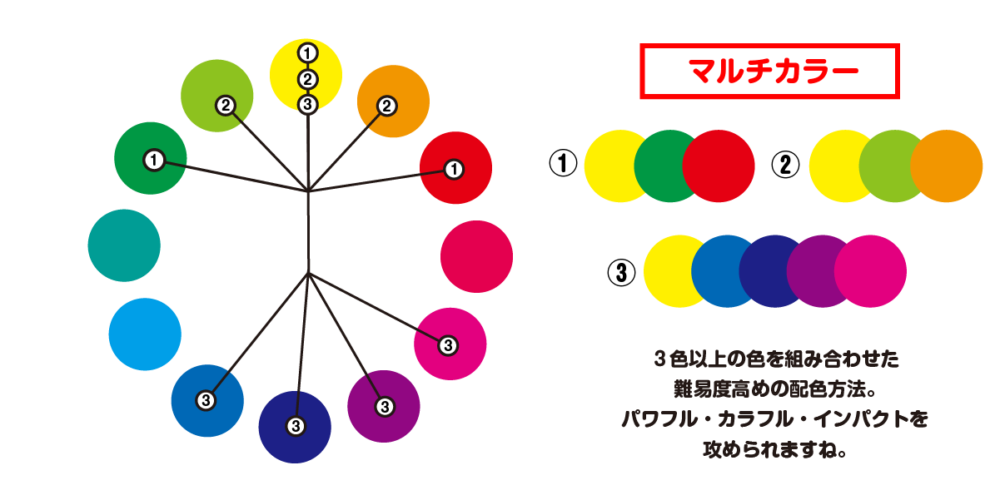
マルチカラー配色
3つ以上の色を組み合わせて行う配色方法です。
モノトーン配色やグラデーション配色よりも一段階難易度が上がった配色方法だと思っていますが、慣れれば簡単だったりします。

図の①②のように、色相環の隣り合った色同士を組み合わせたり、③のようにベースの色(黄色)反対色かつ隣合う色の組み合わせなどなど……組み合わせは多種多様です。
これに「明度」や「彩度」の違いを組み合わせるとパターンとしてはとんでもないことになりますので、ここでは泣く泣く割愛させていただきますね。
配色黄金比も意識されたマルチカラー配色のパンフレットです。
明るい印象に仕上がっていますよね。
マルチカラー配色をするときは、このように「色の黄金比」をしっかり見極めつつデザインするのがコツかもしれません。
(ちなみにこれは「補色配色」としても良い例になりますね)
グラデーション配色
まずは原点(アソートカラーやベースカラー)となる色を決めて、そこから色を展開していくと綺麗なグラデーションになっていきます。
使う色は近似色が一番綺麗に見えて使いやすいと思います。

ただし、このグラデーション配色にも「多用するとダサくなる」「グラデーション自体の色が多すぎると全体の色の調和が崩れる」などの小さな落とし穴があるので、こちらも注意して使っていきましょう。
さいごに
いかがだったでしょうか?
今回は色相環や配色方法についてお話ししていきました。
私はこれを専門学校時代に習っていましたが、実際にデザインしないと気にかけないんですよね……。
少しでもデザインの、そして色選びが苦手な方への手助けになれば幸いです!
でも自分で色を選ぶのはわからないし、ぶっちゃけめんどくさい……。
そんな方は以前書いた下記のブログ「プロもよく使う「どこでも役立つカラーツール5選」」
こちらの記事も参考になると思いますので合わせてご覧ください!
それでは次回のブログでお会いしましょう!


 デザインを上達させる5つの方法
デザインを上達させる5つの方法 初心者デザイナー必見!プロがオススメするおしゃれ&カッコいいフォント13選
初心者デザイナー必見!プロがオススメするおしゃれ&カッコいいフォント13選 インプット ・ アウトプットの大切さ
インプット ・ アウトプットの大切さ